This post shows how to implement the Model View Presenter (MVP) architectural pattern using Castle Project, which is an Inversion of Control Container framework. Castle Project has two IoC containers: MicroKernel and the Windsor Container.
Employing Castle Project containers and ASP.NET it turns out to be a simple task to have a Web App that takes advantage of the MVP pattern.
The simple approach I describe here is of great utility when you need a powerful and proven framework to develop your web applications based on Web Forms.
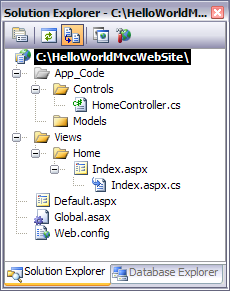
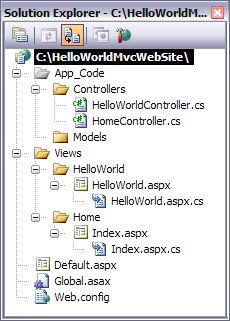
Let’s start with Solution Explorer inside Visual Studio 2008:

In the following sections I’ll describe what role each file of the project plays…
Inversion of Control (IoC)
To implement the Inversion of Control principle, we define a static class called IoC as follows:
using System;
using Castle.Windsor;
namespace MvpWebAppCastleProject
{
public static class IoC
{
private static IWindsorContainer container;
public static void Initialize(IWindsorContainer aContainer)
{
container = aContainer;
}
public static T Resolve<T>()
{
try
{
return container.Resolve<T>();
}
catch(Exception e)
{
throw e;
}
}
}
}
The container has a generic method Resolve<T> responsible for resolving at runtime the right component of your project to use.
Global.asax
In the Global.asax.cs code-behind file we initialize the IoC contatiner inside the Application_Start method:
using System;
using System.Web;
namespace MvpWebAppCastleProject
{
public class Global : HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
IoC.Initialize(new BusinessContainer());
}
}
}
As you see, a new instance of the class BusinessContainer is passed to the IoC.Initialize method. BusinessContainer is a custom made container that inherits from WindsorContainer:
using Castle.Core;
using Castle.Windsor;
using MvpWebAppCastleProject.Presenters;
namespace MvpWebAppCastleProject
{
public class BusinessContainer : WindsorContainer
{
public BusinessContainer()
{
RegisterComponents();
}
private void RegisterComponents()
{
// Presenters
AddComponentWithLifestyle("HelloWorld.presenter", typeof(HelloWorldPresenter), LifestyleType.Transient);
}
}
}
Inside the business container we register the components that are part of the web application. In this case, I’m registering only one component. I’m giving it the name HelloWorld.presenter and am also specifying its type as HelloWorldPresenter.
Defining a Base Presenter
Let’s define a base presenter to make things as generic as possible with the intent of avoiding code repetition and to keep code reuse throughout the app as follows:
using System;
using MvpWebAppCastleProject.Interfaces;
namespace MvpWebAppCastleProject.Presenters
{
/// <summary>
/// Base Presenter Typed
/// All the Presenters should inherit from this one and implement the methods
/// </summary>
/// <typeparam name="T"></typeparam>
public abstract class BasePresenter<V>
where V : IBaseView
{
/// <summary>
/// Typed View
/// </summary>
protected static V view;
protected BasePresenter()
{
}
/// <summary>
/// Registers the View to the Presenter
/// </summary>
/// <param name="myView">View type</param>
public void RegisterView(V myView)
{
if(myView == null)
{
throw new ArgumentNullException("View cannot be null.");
}
view = myView;
SubscribePresenterToViewEvents();
}
/// <summary>
/// Subscribe the Presenter to View events
/// </summary>
protected abstract void SubscribePresenterToViewEvents();
/// <summary>
/// Specific FirstLoading implemented by each inheritor
/// </summary>
protected abstract void FirstLoading();
/// <summary>
/// Run when the page is loaded for the first time
/// </summary>
protected void FirstLoading(object source, EventArgs eventArgs)
{
FirstLoading();
}
}
}
BasePresenter is an abstract class that uses generics concepts. Looking at the class definition we have that when an object type inherits from the base presenter it must specify a view to which it’ll be linked. BasePresenter accepts any view that directly inherits from IBaseView.
BasePresenter also has abstract methods that’ll be materialized (overridden) inside each Presenter that inherits from it.
Defining a Base View
To keep things simple here, I haven’t done any work in the IBaseView interface, but you can make things generic inside your base view just as was done inside the base presenter:
namespace MvpWebAppCastleProject.Interfaces
{
public interface IBaseView
{
}
}
Implementing a View Interface
Let’s now implement a view interface that inherits from the base interface IBaseView:
using System;
namespace MvpWebAppCastleProject.Interfaces
{
public interface IHelloWorldView : IBaseView
{
event EventHandler FirstLoading;
void HelloWorld();
}
}
This view interface (contract) implies that a real view that inherits from it must implement an event handler called FirstLoading and a void method called HelloWorld().
Implementing a View that inherits from the View Interface
A view is nothing more than an .aspx page with its controls, events, methods and everything else.
This is the view’s code:
using System;
using System.Web.UI;
using MvpWebAppCastleProject.Interfaces;
using MvpWebAppCastleProject.Presenters;
namespace MvpWebAppCastleProject.Views
{
public partial class HelloWorldView : Page, IHelloWorldView
{
private HelloWorldPresenter presenter;
protected void Page_Load(object sender, EventArgs e)
{
// Inversion of Control
presenter = IoC.Resolve<HelloWorldPresenter>();
presenter.RegisterView(this);
if(!IsPostBack)
{
if(FirstLoading != null)
{
FirstLoading(this, EventArgs.Empty);
}
}
}
#region Implementation of IHelloWorldView
public event EventHandler FirstLoading;
public void HelloWorld()
{
Response.Write("Hello World from ASP.NET Web App that implements the MVP pattern!");
}
#endregion
}
}
Here is where the components of the MVP pattern start to fit each other.
As you see the view inherits from the ASP.NET Page object and from its respective interface IHelloWorldView.
HellowWorldView has a reference to its respective presenter HelloWorldPresenter. This object (the presenter) is the one responsible for the business logic. It’s the incarnation of other programming pattern called Delegation.
Inside the view’s Page_Load method we use the IoC contatiner to resolve the presenter we want to bind to the view. Remember the Resolve<T> method inside the IoC class? This method will search the list of components registered in the method RegisterComponents() inside the BusinessContainer class defined above.
After having an instance of the presenter we’re ready to call its method RegisterView() passing to it this (the view/.aspx page).
Note that the view implements the event FirstLoading and the method HelloWorld() defined in its interface IHelloWorldView.
Implementing the Presenter
HelloWorldPresenter is the last piece of code to complete the MVP pattern. Here is its code:
using MvpWebAppCastleProject.Interfaces;
namespace MvpWebAppCastleProject.Presenters
{
public class HelloWorldPresenter : BasePresenter<IHelloWorldView>
{
public HelloWorldPresenter()
{
}
#region Overrides of BasePresenter<IHellowWorldView>
/// <summary>
/// Subscribe the Presenter to View events
/// </summary>
protected override void SubscribePresenterToViewEvents()
{
view.FirstLoading += FirstLoading;
}
/// <summary>
/// Specific FirstLoading implemented by each inheritor
/// </summary>
protected override void FirstLoading()
{
view.HelloWorld();
}
#endregion
}
}
The presenter class definition shows that it inherits from BasePresenter that takes an interface (IHelloWorld) as parameter. IHelloWorld is a valid interface because it inherits from IBaseView.
Now take a look at the overridden methods SubscribePresenterToViewEvents() and FirstLoading().
When the presenter first loads it’ll call its view method HelloWorld().
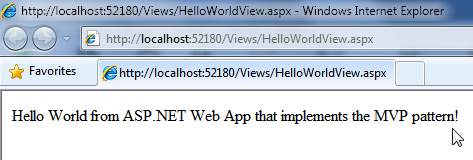
This is the output you get when you run the web app:

Summary
This post shows in a short and to the point way how you can implement the Model/View/Presenter pattern in your ASP.NET web applications.
Using the Model/View/Presenter pattern you’ll have more control over your code. It allows you to decouple responsibilities in your project in such way that you can delegate responsibilities to the right object in a clear fashion.
You keep the files that compose your solution in a folder structure that allows for fast maintenance and organization.
If you want to learn more about the subject discussed in this post, I advise you to read Wikipedia’s articles listed in the References section below.
Hope you make good use of it!
Notes
Although I do not present in this post the Model part of MVP, it’s straightforward to implement it. You’d have a new folder called Model in your project where you’d put the files related to your data model. You could employ LINQ to SQL to represent your model. Again you could use abstraction defining a base repository forcing repository classes to implement the base default methods.
You may have heard about the Model-View-Controller (MVC) pattern. MVP is in contrast with MVC. If you want to know the slight differences between these two patterns take a look at this excellent discussion on StackOverflow titled: What are MVP and MVC and what is the difference?
Visual Studio 2008 C# ASP.NET Web Application
You can get the Microsoft Visual Studio Project at:
http://sites.google.com/site/leniel/blog/MvpWebAppCastleProject.zip
To try out the code you can use the free Microsoft Visual Web Developer 2008 Express Edition that you can get at: http://www.microsoft.com/express/vwd/Default.aspx
References
Castle Project
http://www.castleproject.org/container/index.html
Windsor and MicroKernel documentation
http://www.castleproject.org/container/documentation/index.html
Architectural pattern
http://en.wikipedia.org/wiki/Architectural_pattern
Model View Presenter (MVP) article on Wikipedia
http://en.wikipedia.org/wiki/Model_View_Presenter
Model View Controller (MVC) article on Wikipedia
http://en.wikipedia.org/wiki/Model_View_Controller
Inversion of Control (IoC) article on Wikipedia
http://en.wikipedia.org/wiki/Inversion_of_control
Abstract Type article on Wikipedia
http://en.wikipedia.org/wiki/Abstract_type
Generic Programming article on Wikipedia
http://en.wikipedia.org/wiki/Generic_programming
Method overriding article on Wikipedia
http://en.wikipedia.org/wiki/Method_overriding
Interface article on Wikipedia
http://en.wikipedia.org/wiki/Interface_Computer_Science
Delegation pattern article on Wikipedia
http://en.wikipedia.org/wiki/Delegation_pattern
 Figure 1 - Visual Studio Configuration Manager (menu Build => Configuration Manager)
Figure 1 - Visual Studio Configuration Manager (menu Build => Configuration Manager) Figure 2 - Creating a New Configuration
Figure 2 - Creating a New Configuration Figure 3 - New Solution Configuration named Test
Figure 3 - New Solution Configuration named Test Figure 4 - Adding Config Transforms for the Web.config file
Figure 4 - Adding Config Transforms for the Web.config file Figure 5 - Web.config Transforms backing files
Figure 5 - Web.config Transforms backing files Figure 6 - ASP.NET Web Project’s Build Deployment Package context menu option
Figure 6 - ASP.NET Web Project’s Build Deployment Package context menu option Figure 1 - Windows7 VM with fixed IP address
Figure 1 - Windows7 VM with fixed IP address Figure 3 - Mac OS Terminal pinging Windows 7 VM
Figure 3 - Mac OS Terminal pinging Windows 7 VM Figure 4 - Mac OS IP address
Figure 4 - Mac OS IP address Figure 5 - Windows 7 VM Command Prompt pinging Mac
Figure 5 - Windows 7 VM Command Prompt pinging Mac Figure 6 - Windows 7 VM Firewall
Figure 6 - Windows 7 VM Firewall