Motivation
The motivation to learn it is that it's mainstream nowadays. ReactJS is also used to develop mobile apps... besides that, for a job application test I had to develop a To Do application with a set of requirements.
Requirements
Programming assignment for web development candidates
You can choose any programming language and web development framework, database, and web server you like. The web application you need to build is a basic todo list application with the following requirements:
- Users can view their todo list;
- Users can add, remove, modify and delete todo entries;
- Each todo entry includes a single line of text, due date and priority;
- Users can assign priorities and due dates to the entries;
- Users can sort todo lists using due date and priority;
- Users can mark an entry as completed;
- You don't need to spend time on UI/UX design, if you do, it will be a bonus;
- Provide a RESTful API which will allow a third-party application to trigger actions on your app (same actions available in the app);
- Provide authentication and authorization service for both the app and the API;
- As complementary item to the last requirement, you should be able to create users in the system via an interface, eg a signup/register screen.
Web Tech Stack
I took the challenge! Developed a SPA - Single Page Application using ReactJS. Why not!? I also used Visual Studio Code as the IDE in tandem with the web tech stack in which I'm experienced with: C#, ASP.NET Core Web API, SQL Server, etc.
The App
The following is the app's homepage:
Web API
The Web API was implemented using an ASP.NET Core Web API project. There's also a Swagger protected help page configured.
Source code structure
- src folder holds all the source code files for the ReactJs app.
- TodoApi holds the source code files for an ASP.NET Web API project.
The ReactJS project skeleton was created\bootstrapped with Create React App as described in the README file.
Expanding the src folder we have this:
App dependencies
The ReactJS app uses the following dependencies as listed in package.json:
Git history
The git history is a nice way to remember what I did along the way:
Git History on master by all authors
Adding Auth0 placeholders...
340657a (HEAD -> master, origin/master) by Leniel Macaferi
1 file changed, 2 insertions(+), 2 deletions(-)
Small fixes...
5b98458 by Leniel Macaferi
2 files changed, 3 insertions(+), 3 deletions(-)
- Added Roles claim... it's retrieved from Auth0 access_token; - Improved footer; - Added missing toastify messages; - Improved Profile.
2cd5cd3 by Leniel Macaferi
5 files changed, 84 insertions(+), 19 deletions(-)
- Added Bearer token support to Swagger so that it's now possible to authorize with a token prior to testing the Web API endpoints; - In TodoItemsController the current user is now extracted while getting Todos so that the user can only retrieve their todos; - Added User property to TodoItem model; - Externalized getUser from Auth0 so that it can be called from stateful ReactJS components like Todo.js; - Made use of getUser() on Todo component; - Beautified Profile component.
b704348 by Leniel Macaferi
8 files changed, 122 insertions(+), 19 deletions(-)
- Added scopes and protected Get Todos Web API call with read:todos scope. https://auth0.com/docs/quickstart/backend/aspnet-core-webapi/01-authorization#validate-access-tokens - Added Profile component
13a8675 by Leniel Macaferi
13 files changed, 173 insertions(+), 62 deletions(-)
- Made Get Todos protected by using [Authorize] attribute; - Added JwtBearer support to the ASP.NET Core Web API; - Moved BrowserRouter to index.js so that the
ab74c14 by Leniel Macaferi
12 files changed, 182 insertions(+), 51 deletions(-)
Added Auth0 to be able to authenticate and authorize users. https://auth0.com/
7ab2538 by Leniel Macaferi
9 files changed, 892 insertions(+), 170 deletions(-)
- Added search todo functionality; - Improved the todos table by adding Table pagination actions and made the header sticky; - Improved todo form by disabling the save button when there are errors or when the form is not dirty yet, that is, the user has not changed anything yet; - Added global error message with the help of toastify;
2d59cf4 by Leniel Macaferi
5 files changed, 190 insertions(+), 44 deletions(-)
- Commented out InMemoryDatabase in the Web API project and started using a full featured SQL Server database with UseSqlServer. Accomplished that on Mac OS side using Docker and a Developer version of SQL Server 2017; More info here: https://database.guide/how-to-install-sql-server-on-a-mac/ https://stackoverflow.com/a/60080206/114029 - Added Swagger to the Web API project; https://docs.microsoft.com/en-us/aspnet/core/tutorials/getting-started-with-swashbuckle?view=aspnetcore-3.1&tabs=visual-studio - Changed Web API default port from 7777 to 8888; - Improved global Progress bar. Set its position to absolute so that it won't push content down when it is displayed; - Moved todo related components to their own folder.
581da74 by Leniel Macaferi
16 files changed, 72 insertions(+), 29 deletions(-)
- Added cancel button to todo form. This is useful when the user is editing a todo and wants to cancel the action; - Implemented an improved version of todo form using the HOC [Higher Order Component] withFormik; this allowed passing a parent component [Todo] function down to the child component EnhancedTodoForm which is hooked to the the TodoForm component; Amazing stuff! :-) https://jaredpalmer.com/formik/docs/api/withFormik - route icons are now dynamically retrieved; - Added react-toastify libray to be able to show customized messages to user. https://github.com/fkhadra/react-toastify
469e858 by Leniel Macaferi
12 files changed, 328 insertions(+), 100 deletions(-)
- Added request and response interceptors to axios: https://github.com/axios/axios#interceptors ... this will allow a hooking place to display toasts (messages) to the user. This is one of the next thing to be added; - Added a menu tp AppBar using a Drawer component" https://material-ui.com/components/drawers/; - Started using react-router: https://github.com/ReactTraining/react-router; - routes are exported from routes.js; - Added About and Home pages.
7412ec3 by Leniel Macaferi
17 files changed, 3682 insertions(+), 3186 deletions(-)
- Got editTodo working; - Improved themes; - Removed unused npm packages.
4afd71e by Leniel Macaferi
8 files changed, 158 insertions(+), 866 deletions(-)
- Delete todo(s) done; - WIP Edit todo; - Added axiosInterceptor which handles the
9d3e032 by Leniel Macaferi
13 files changed, 236 insertions(+), 139 deletions(-)
Handling setSelected after deletion happens...
9be189f by Leniel Macaferi
1 file changed, 8 insertions(+), 3 deletions(-)
Added delete todo functionality with a gotcha: https://stackoverflow.com/a/33846760/114029
5ad3cbd by Leniel Macaferi
7 files changed, 77 insertions(+), 52 deletions(-)
Added material UI Table component to be able to better visualize and operate on Todos. https://material-ui.com/components/tables/
febb4b3 by Leniel Macaferi
3 files changed, 371 insertions(+), 17 deletions(-)
- Created a global theme with createMuiTheme; - Improved AppBar - Got addTodo POST call to Web API working and TodoList updating as expected.
6f8a5fb by Leniel Macaferi
8 files changed, 700 insertions(+), 174 deletions(-)
Styled App structure and TodoForm with Material UI components.
38f169d by Leniel Macaferi
8 files changed, 357 insertions(+), 196 deletions(-)
Got Formik form fields working with material-ui https://material-ui.com/.
b309899 by Leniel Macaferi
10 files changed, 1027 insertions(+), 246 deletions(-)
- Added formik, yup and react-formik-ui. - Created a Todo form with formik.
bd8b355 by Leniel Macaferi
7 files changed, 771 insertions(+), 60 deletions(-)
Started integrating UI with Web API...
614c68e by Leniel Macaferi
9 files changed, 243 insertions(+), 83 deletions(-)
- Added ASP.NET Core 3.1 Todo Web API https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-web-api?view=aspnetcore-3.1&tabs=visual-studio-code
06ce6d3 by Leniel Macaferi
15 files changed, 409 insertions(+), 4 deletions(-)
- Added handleChange event handler to todo-item component; - Handled todo complete state with setState; - Added Bootstrap: https://getbootstrap.com/
c15ff51 by Leniel Macaferi
8 files changed, 147 insertions(+), 38 deletions(-)
Converted some functional components to ES6 classes.
64dad12 by Leniel Macaferi
3 files changed, 53 insertions(+), 30 deletions(-)
- Got todo items displayed from a todo list JSON file. - Used array.map to create a React TodoItem component dynamically avoiding code repetition.
84cf3fc by Leniel Macaferi
5 files changed, 94 insertions(+), 25 deletions(-)
Created basic components and applied some styles including dynamic styling with JavaScript.
90ac727 by Leniel Macaferi
6 files changed, 128 insertions(+), 18 deletions(-)
Added .eslintrc.json and modified app name.
f1953ac by Leniel Macaferi
4 files changed, 14480 insertions(+), 1 deletion(-)
Initial commit from Create React App
04291f4 by Leniel Macaferi
18 files changed, 9789 insertions(+)
Next
So stay tuned because in the next part I'll start covering the components in a top down approach, that is, we'll start looking at the index.js file where everything gets hooked up.










 Figure 1 - SSMS | Cannot connect to (localdb)\v11.0.
Figure 1 - SSMS | Cannot connect to (localdb)\v11.0.  Figure 2 - SSMS Connect to Server | Connection Properties | Connect to database option
Figure 2 - SSMS Connect to Server | Connection Properties | Connect to database option Figure 3 - SSMS | Setting Default database for user
Figure 3 - SSMS | Setting Default database for user
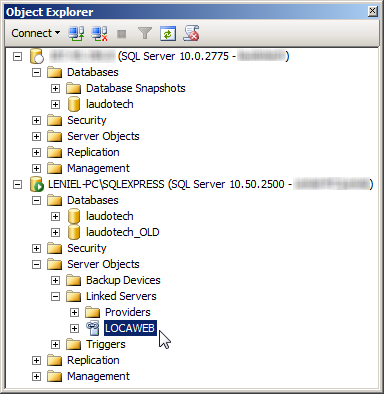
 Figure 2 - SSMS Object Explorer and the Linked Server LOCAWEB in my local SQL Server Express instance
Figure 2 - SSMS Object Explorer and the Linked Server LOCAWEB in my local SQL Server Express instance