Motivated by this question on StackOverflow - Disable radio button depending on date, I decided to help and here I’m with another code snippet post.
This time I show you how to use jQuery UI and its Datepicker control to control a set of radio buttons (only 2 in this post to make things easier) that have their state (enabled/disabled) changed depending on the date selected by the user.
Here’s the code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jQuery UI - Datepicker & Radio Buttons</title>
<!-- Linking to jQuery stylesheets and libraries -->
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.7/themes/base/jquery-ui.css" type="text/css" media="all" />
<link rel="stylesheet" href="http://static.jquery.com/ui/css/demo-docs-theme/ui.theme.css" type="text/css" media="all" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.7/jquery-ui.min.js" type="text/javascript"></script>
<script src="http://jquery-ui.googlecode.com/svn/tags/latest/external/jquery.bgiframe-2.1.2.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.7/i18n/jquery-ui-i18n.min.js" type="text/javascript"></script>
</head>
<body>
<script>
$(function()
{
$("#datepicker").datepicker
({
// Event raised everytime a date is selected in the datepicker
onSelect: function(date)
{
// Self explanatory :) - used to get today's date
var today = new Date();
// Business logic to change radio buttons' state if($("#datepicker").datepicker("getDate") > today)
{
$("#radioButton1").attr('disabled', true);
$("#radioButton2").attr('disabled', false);
}
else
{
$("#radioButton1").attr('disabled', false);
$("#radioButton2").attr('disabled', true);
}
}
});
// Just setting the default localization for the datepicker
$.datepicker.setDefaults($.datepicker.regional['']);
});
</script>
<p>Date: <input id="datepicker" type="text"></p>
<input id="radioButton1" type="radio" value="myValue1" name="radioButton1"/>Radio button 1<br/>
<input id="radioButton2" type="radio" value="myValue2" name="radioButton2"/>Radio button 2
</body>
</html> If you wanted to control the state (checked/unchecked) you’d have to make a small change in the code as follows:
// Business logic to change radio buttons' state if($("#datepicker").datepicker("getDate") > today)
{
$("#radioButton1").attr('checked', true);
$("#radioButton2").attr('checked', false);
}
else
{
$("#radioButton1").attr('checked', false);
$("#radioButton2").attr('checked', true);
}
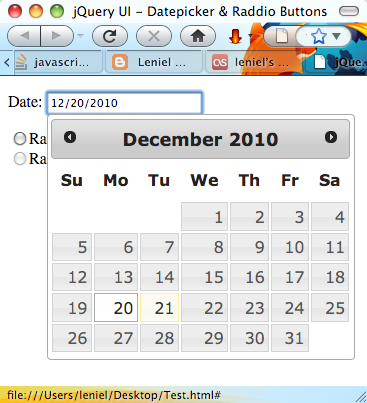
When you open the page for the first time you get this screen:

Figure 1 - Page when viewed for the first time (both radio buttons are enabled)
If you pick a date that is greater than today’s date, Radio button 1 is disabled (turns to gray) and Radio button 2 is enabled according to the logic implemented.

Figure 2 - Radio button 1 is disabled (turns to gray) and Radio button 2 is enabled
Otherwise, Radio button 2 is disabled and Radio button 1 is enabled:

Figure 3 - Radio button 2 is disabled and Radio button 1 is enabled
Hope you make good use of it.




