Computer graphics paper
I and a dear brother in faith of mine called Wellington Magalhães Leite wrote a paper titled: Influence of Tonal and Spatial Resolution on the Image File Size
See the original image we used to perform the tests regarding our paper:
The paper is accompanied by a spreadsheet and both are available in English and Portuguese.
See the paper's abstract below (English/Portuguese):
ABSTRACT
It is interesting to notice how the three variables (bits per pixel, number of colors and image file size) discussed in this paper are extremely related.
More and more we express ourselves through the use of images, which consequently need a place to be stored and this has to do with their usage in digital mediums as is the case of the Internet; take the Flickr service as an example. The storage is made in a digital form, that is, in bits.
It is known that: the better the image quality, the bigger will be the number of bits per pixel that are used to compose the image, what makes us capable of visualizing a great number of colors (tonal resolution), for the number of colors is coupled up to the quantity of bits per pixel. If we increase the number of pixels (spatial resolution) of the image, the generated file size will be bigger, in other words, more bits will be consumed to compose the image and depending on this value, the distribution or visualization of the image can be inadequate in certain conditions.
So, we can perceive the necessity of a case by case study, looking for a suitable value to the three variables, what will provide us with an ideal image file for each type of job.
Keywords: computer graphics, tonal resolution, spatial resolution, bits per pixel, number of colors, image file size
CONTENTS
1 INTRODUCTION 6
1.1 Objective 6
1.2 Definition 6
1.3 Tonal resolution 7
1.4 Spatial resolution 7
2 DEVELOPMENT 8
2.1 Image edition 8
2.1.1 Creating the work directory 8
2.1.2 Obtaining the data “bits” for the experiment 8
2.1.3 Selecting only the image of interest 8
2.1.4 Opening the test file with Photoshop 9
2.1.5 Visualizing the image size properties 10
2.1.6 Redefining the image size 11
2.1.7 Saving the modified image 12
2.1.8 Producing images with different spatial resolution 13
2.1.9 Altering the tonal resolution 13
2.1.10 Returning to Windows Paint 14
2.1.11 Producing images with different tonal resolutions 15
3 APPLICATION 16
3.1 24, 16, 8, 4 and 1 bit tonal resolutions 16
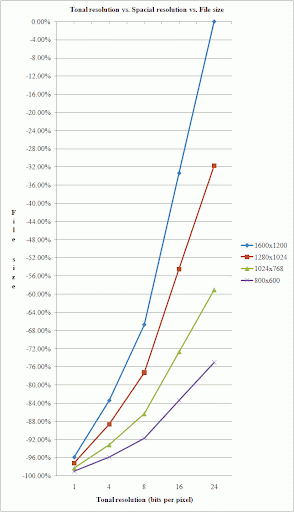
3.2 Tonal resolution vs. Spatial resolution vs. Image size 20
4 CONCLUSION 22
5 REFERENCES 23
RESUMO
É interessante notar como as três variáveis (bits por pixel, número de cores e tamanho do arquivo de imagem) discutidos neste trabalho estão intensamente relacionadas.
Cada vez mais nos expressamos através de imagens, as quais necessitam conseqüentemente de um local para serem armazenadas, haja vista a utilização em meio digital. Veja o site Flickr por exemplo. O armazenamento por sua vez é feito de forma digital, ou seja, através de bits.
É sabido que quanto maior for a qualidade da imagem, maior será o número de bits por pixel utilizados na composição da mesma, o que nos possibilita a visualização de um grande número de cores (resolução tonal), pois o número de cores está atrelado à quantidade de bits por pixel. Se aumentamos o número de pixels (resolução espacial) da imagem, maior será o tamanho do arquivo gerado, ou seja, mais bits serão consumidos para armazenar a imagem e dependendo deste valor, a distribuição ou visualização da imagem pode se tornar inadequada em certas condições.
Percebe-se então a necessidade de um estudo caso a caso, em busca de um valor adequado para essas três variáveis, de modo a obter um arquivo de imagem ideal para cada tipo de trabalho.
Palavras-chave: computação gráfica, resoulução tonal, resolução espacial, bits por pixel, número de cores, tamanho do arquivo de imagem
SUMÁRIO
1 INTRODUÇÃO 7
1.1 Objetivo 7
1.2 Definição 7
1.3 Resolução tonal 8
1.4 Resolução espacial 8
2 DESENVOLVIMENTO 9
2.1 Edição de imagens 9
2.1.1 Criando a pasta de trabalho 9
2.1.2 Obtendo os dados “bits” para o experimento 9
2.1.3 Selecionando somente a imagem de interesse 9
2.1.4 Abrindo o arquivo de teste com o Photoshop 10
2.1.5 Visualizando as propriedades do tamanho da imagem 11
2.1.6 Redefinindo o tamanho da imagem 12
2.1.7 Salvando a imagem modificada 13
2.1.8 Produzindo imagens com diferentes resoluções espaciais 15
2.1.9 Alterando a resolução tonal 15
2.1.10 Retornando ao Paint do Windows 15
2.1.11 Produzindo imagens com diferentes resoluções tonais 16
3 APLICAÇÃO 17
3.1 Resoluções tonais de 24, 16, 8, 4 e 1 bit 17
3.2 Resolução tonal vs. Resolução espacial vs. Tamanho do arquivo 21
4 CONCLUSÃO 23
5 BIBLIOGRAFIA 24
See the PivotChart created with the spreadsheet data:

You can get a PDF copy of the paper and the accompanying Excel spreadsheet at:
English version
http://leniel.googlepages.com/TonalSpatialResolutionImageFileSize.pdf
http://leniel.googlepages.com/TonalSpatialResolutionImageFileSize.xls
Portuguese version
http://leniel.googlepages.com/ResolucaoTonalEspacialTamanhoArquivo.pdf http://leniel.googlepages.com/ResolucaoTonalEspacialTamanhoArquivo.xls






