Today I needed to allow a per to access an application that’s under development. Instead of buying a cheap ASP.NET hosting account I decided to host the app on my local IIS 8 server. The process to get this configured and working was somewhat exciting since I learned new things along the way.
I’ll show in this post the steps I followed to have this working as expected…
My setup:
- Windows 8 running inside a virtual machine in Parallels 8 with IP address 192.168.1.107;
- ASP.NET MVC 4 app deployed in the Default Web Site in IIS 8 that is configured to accept incoming connections in the standard port 80;
- Linksys WAG200G router/modem connected to the outside/external World.
Steps to follow:
1 - Go to the router’s management interface. In my case it’s located in the address 192.168.1.1.
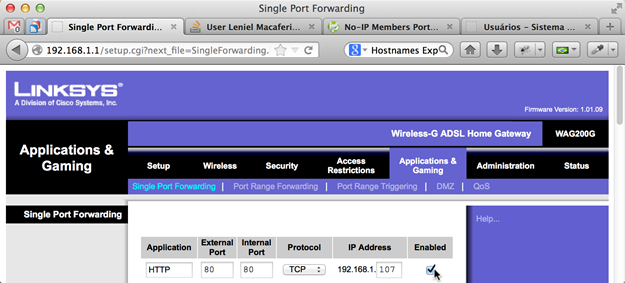
2 - You’ll need to set a port forwarding configuration. In my case it’s located in Applications & Gaming / Single Port Forwarding. It’ll vary slightly depending on your router vendor and model.
Application: HTTP
External Port: 80
Internal Port: 80
Protocol: TCP
IP Address: 192.168.1.107 (your Windows/IIS machine IP address)
Enabled: True (checked)

Make sure to hit the Save Settings button way bellow the page.
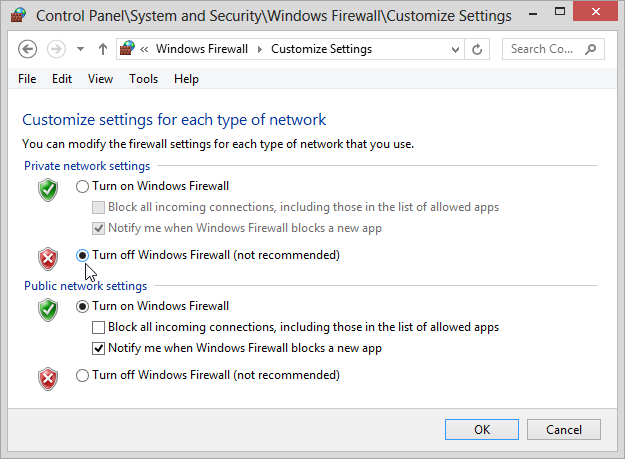
3 - Go to Windows 8 Control Panel / System and Security / Windows Firewall / Turn Windows Firewall on or off.
Turn off Windows Firewall for Private Networks.

4 - Take note of your internet IP address. You can see it in the router’s status page. In my case it’s located in Status / Gateway. Again where you’ll find this info will vary depending on your router vendor.

You can also see your current IP Address using Gmail’s Last Account Activity report if you happen to have a Gmail account of course.
5 - Open a browser window and type your internet Gateway IP address taken in step 4. You should be presented with the beautiful IIS 8 default web page if you have no app deployed in the Default Web Site; otherwise you should see your app’s default page/login view.

That’s it! Now the web site/app is available externally to any user in any part of the WORLD directly from my development machine.
Anytime I want I can hit Publish from within Visual Studio 2012 and deploy directly to the local IIS 8 server. The user that knows my IP address can then see my ongoing work remotely and free of charge for now.
Note 1
I do not have a static IP address, that is, my ISP here in Brazil (Oi Velox) gives me a dynamic IP address. This means that if there’s a power outage or if the router resets for whatever reason I’ll get a different address – it’s really important to know about this. To overcome such limitation there are some services that can help. One of them is No-IP. It basically allows you to access your computer by a hostname instead of an IP address by using dynamic DNS. They have a free utility app that runs in the background and that automatically syncs your current dynamic IP address with your custom hostname defined in No-IP service.
Excerpts from No-IP site:
What is a hostname?
A hostname is a name given to a computer to make connecting to it easier. Instead of typing out a long IP address you can enter the hostname followed by the domain name, such as myhostname.no-ip.com.
What is dynamic DNS?
Dynamic DNS makes it possible to connect to computers with dynamic IP addresses without needing to know the actual IP address.
They have a free account available with some limitations but it’s worth trying anyway.
Note 2
If for some reason your ISP blocks the default IIS port 80 (something common – hooray! not in my case today) you can try forwarding from a different external port like 8888 in step 2 above. In this case, you’d have to specify this port address when trying to access your IIS server. For example:
189.xxx.xxx.xxx:8888
where 189.xxx.xxx.xxx is your internet IP address.
 What I needed was something more specialized to take screenshots. A software that allows me to configure screenshot properties. The good news is that I managed to find such piece of software and it’s called
What I needed was something more specialized to take screenshots. A software that allows me to configure screenshot properties. The good news is that I managed to find such piece of software and it’s called  Picture 1 - Paparazzi! difficult to find Batch Capture menu option
Picture 1 - Paparazzi! difficult to find Batch Capture menu option Picture 2 - Paparazzi! Batch Capture window surface
Picture 2 - Paparazzi! Batch Capture window surface Picture 3 - Paparazzi! screenshot process basic configurations
Picture 3 - Paparazzi! screenshot process basic configurations Picture 4 - Paparazzi! Preferences… menu option
Picture 4 - Paparazzi! Preferences… menu option Picture 5 - Paparazzi! General preferences section
Picture 5 - Paparazzi! General preferences section Picture 6 - Paparazzi! Batch Capture preferences section
Picture 6 - Paparazzi! Batch Capture preferences section Picture 7 - Paparazzi! Batch Capture in action
Picture 7 - Paparazzi! Batch Capture in action



