Esta é uma aplicação web que nasceu através de uma parceria entre mim (o único desenvolvedor) e o proprietário de uma academia de ginástica ( a qual eu frequento ). O sistema está em uso e o proprietário/usuário está muito satisfeito.
A aplicação valoriza a simplicidade e é super fácil de usar.
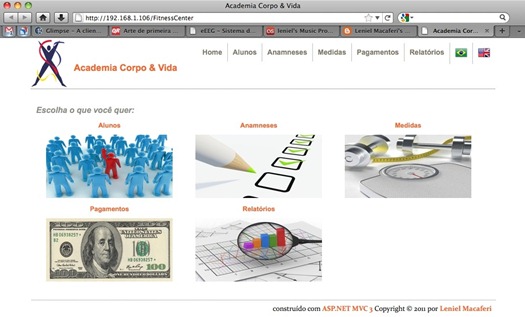
A figura a seguir mostra a home page de onde o usuário pode acessar as funcionalidades da aplicação. Clique nela para ver uma versão ampliada...
A aplicação é composta por 5 módulos e possui Controle de Acesso baseado em cargos (Administrador, Professor, Usuário, etc).
Módulos
- Alunos
- Anamneses
- Medidas
- Pagamentos
- Relatórios ( baseados em gráficos e listas )
O sistema está disponível em Português do Brasil (pt-BR) e Inglês (en-US). Ele tem tudo pronto para o caso em que exista a necessidades de localizações adicionais. É completamente viável ter a aplicação em execução em qualquer outra cultura/idioma com pouco trabalho.
Estilos/cores/formatação e logotipo podem ser personalizados usando (CSS).
Tecnologias
A aplicação usa o estado da arte das tecnologias da pilha Microsoft, bem como bibliotecas de código aberto:
C#, .NET Framework 4, ASP.NET MVC 3, SQL Server Compact 4.1, CSS, jQuery 1.5.2, jQuery UI 1.8.12, jQuery Globalization 1.0, jQuery qTip2, modernizr 1.7, Microsoft MVC Ajax, Microsoft Chart Controls for. NET 4, WebGrid, Chirpy
Telas
Você pode ver screenshots da aplicação aqui.
Descrição
As seções subsequentes descrevem cada módulo e as ações que o usuário tem permissão para executar.
A lógica de negócios também é descrita ao longo do caminho se eu ver que ela se encaixa na descrição do módulo.
Não é minha intenção descrever cada regra de negócio da aplicação neste post. Este post é uma visão geral.
Alunos
Ações: Criar, Editar, Detalhes, Excluir
Este módulo trata de dados básicos do aluno como foto, nome e sobrenome, data de nascimento, endereço, sexo, telefone, e-mail, etc.
Tudo no sistema está relacionado ao aluno. Isto significa que se um aluno é excluído, os dados de cada módulo que fazem referência aquele aluno também serão excluídos.
Alunos que estão em débito são destacados em vermelho na lista/grid de alunos.
Se o nome de um aluno é clicado na lista de alunos, o sistema leva o usuário à lista de pagamentos do respectivo aluno.
Anamneses
Ações: Criar, Editar, Detalhes, Excluir
Este módulo manipula as informações básicas sobre o histórico de saúde do aluno, tais como se o aluno é hipertenso, diabético, fumante, etc. Diferentes tipos de doenças também podem ser selecionados. Estas doenças são agrupadas em categorias, tais como doenças dos ossos e articulações, respiratórias e doenças da tireoide. O estilo da atividade física na qual um aluno se encaixa quando ele se matricula na academia também pode ser selecionado.
Medidas
Ações: Criar, Editar, Detalhes, Excluir
Este módulo trata das medidas das circunferências do corpo do aluno. Estas são as medidas que o sistema controla:
- Altura (m)
- Peso (kg)
- Gordura (%)
- Pescoço (m)
- Tórax (m)
- Glúteos (m)
- Ombro (m)
- Abdome (m)
- Cintura (m)
- Braço Esquerdo (m)
- Braço Direito (m)
- Coxa Esquerda (m)
- Coxa direita (m)
- Panturrilha Esquerda (m)
- Panturrilha Direita (m)
O usuário é notificado através da lista de medidas se é hora de tomar novas medidas de um aluno. O intervalo de tempo entre as avaliações (medidas) pode ser configurado no sistema. Atualmente está definido como um intervalo de três meses.
A % de Gordura é calculada pelo sistema através de uma fórmula padrão (ver link). Se o usuário passar o mouse sobre o cabeçalho da coluna (%) Gordura na listagem de medidas ele verá uma tabela com valores padrão para % de gordura que inclui Essencial, Atleta, Fitness, Média e Obeso.
Pagamentos
Ações: Criar, Editar, Detalhes, Excluir
Este módulo é o coração do sistema, uma vez que lida com o que podemos chamar de a Raison d'être (razão de ser) de um sistema como este.
O sistema permite a criação de pagamentos para um determinado aluno.
O usuário define um valor de desconto (se necessário) e o campo total é calculado automaticamente. Depois disso uma data de pagamento deve ser selecionada. Há também um campo de observação no qual o usuário pode anotar alguma coisa importante relacionada ao pagamento.
O usuário sinaliza que o pagamento foi realizado marcando o campo pago.
Sempre que um pagamento é marcado como pago, o sistema gera um novo pagamento automaticamente (cópia do pagamento feito) para o mesmo aluno com a data de vencimento 1 mês à frente.
Relatórios
Este módulo gera 4 tipos de relatórios. São eles:
- Total de Pagamentos (gráfico)
O usuário seleciona uma data de início e uma data de fim para gerar um gráfico de colunas que agrupa os pagamentos por mês.
- Pagamentos em Atraso/Vencidos (grid/lista)
O sistema gera automaticamente um relatório em formato de lista extraindo os dados dos pagamentos que têm uma data de vencimento inferior a uma data especificada. Por exemplo: pode-se conceder uma margem (em dias) para que o sistema considere que o aluno está em débito - 1 semana, 2 semanas, etc após a data do vencimento do pagamento. Isso pode ser configurado no sistema.
- % Alunos Ativos/Inativos (gráfico)
O sistema gera automaticamente um gráfico em formato de pizza que retrata muito bem essa informação.
- Medidas ao Longo do Tempo (gráfico)
O usuário seleciona um aluno e uma data de início e fim para gerar um belo gráfico de linhas que mostra o aumento/diminuição das medidas ao longo do tempo.
Por que comprar?
O principal benefício é que você terá um ponto central para gerenciar sua Academia de Ginástica. A partir dele você pode extrair informações valiosas dos dados. Isto te permite estar sempre um passo à frente para planejar seu próximo passo. Não haverá mais anotações em cadernos e com isso você deixará de perder dados importantes!
Instalação
A aplicação é um arquivo .zip (arquivo compactado) e possui todo o que é necessário para ser executada em um servidor web que tenha o .NET Framework 4 instalado.
Se precisar de ajuda adicional no que diz respeito à hospedagem web/instalação e configuração, eu também posso fazer isso por você. É só me avisar.
Há também a possibilidade de executar a aplicação em um servidor web local usando Microsoft WebMatrix por exemplo. É assim que instalei o sistema no computador do usuário. Fazendo dessa forma você não terá que pagar um provedor de hospedagem on-line. A única desvantagem neste caso é que você não será capaz de acessar a aplicação a partir de qualquer lugar.
Como comprar?
Basta clicar no botão abaixo para comprar esta app barata ( somente R$ 1.200,00 ) através do PayPal:
Depois de clicar no botão acima e concluir o processo de pagamento, escreva para mim e me informe sobre sua compra. Poderei, então, dar prosseguimento no processo de negociação entregando para você a aplicação através de e-mail. A aplicação está contida em um arquivo .zip pequeno ~4MB.
Software é um campo muito interessante porque você trabalha muito para construir uma aplicação, digamos meses, e o produto é apenas um pacote de alguns megabytes. Vai entender…
Direitos autorais
Este produto de software é protegido por direitos autorais.
Você pode ler a EULA aqui (em construção).
Suporte
Ficarei mais do que feliz em fornecer qualquer informação adicional que você precise para que a aplicação seja instalada e funcione em seu servidor.
Se você encontrar algum bug na aplicação eu prontamente irei corrigi-lo e disponibilizarei a aplicação atualizada para você.
Recursos adicionais
Se você precisar de qualquer outro recurso, seja ele um novo módulo ou relatório que não faz parte desta aplicação, apenas me informe e o considerarei para uma versão futura.

 What I needed was something more specialized to take screenshots. A software that allows me to configure screenshot properties. The good news is that I managed to find such piece of software and it’s called
What I needed was something more specialized to take screenshots. A software that allows me to configure screenshot properties. The good news is that I managed to find such piece of software and it’s called  Picture 1 - Paparazzi! difficult to find Batch Capture menu option
Picture 1 - Paparazzi! difficult to find Batch Capture menu option Picture 2 - Paparazzi! Batch Capture window surface
Picture 2 - Paparazzi! Batch Capture window surface Picture 3 - Paparazzi! screenshot process basic configurations
Picture 3 - Paparazzi! screenshot process basic configurations Picture 4 - Paparazzi! Preferences… menu option
Picture 4 - Paparazzi! Preferences… menu option Picture 5 - Paparazzi! General preferences section
Picture 5 - Paparazzi! General preferences section Picture 6 - Paparazzi! Batch Capture preferences section
Picture 6 - Paparazzi! Batch Capture preferences section Picture 7 - Paparazzi! Batch Capture in action
Picture 7 - Paparazzi! Batch Capture in action
 Figure 1 - Visual Studio Configuration Manager (menu Build => Configuration Manager)
Figure 1 - Visual Studio Configuration Manager (menu Build => Configuration Manager) Figure 2 - Creating a New Configuration
Figure 2 - Creating a New Configuration Figure 3 - New Solution Configuration named Test
Figure 3 - New Solution Configuration named Test Figure 4 - Adding Config Transforms for the Web.config file
Figure 4 - Adding Config Transforms for the Web.config file Figure 5 - Web.config Transforms backing files
Figure 5 - Web.config Transforms backing files Figure 6 - ASP.NET Web Project’s Build Deployment Package context menu option
Figure 6 - ASP.NET Web Project’s Build Deployment Package context menu option





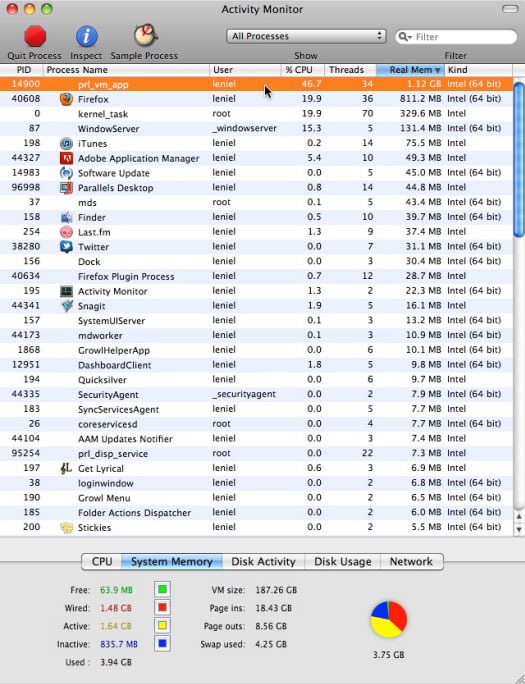
 Screenshot 7 - Mac OS Activity Monitor after Parallels Desktop upgrade
Screenshot 7 - Mac OS Activity Monitor after Parallels Desktop upgrade Figure 1 - T4 Code Generation Project in Solution Explorer view
Figure 1 - T4 Code Generation Project in Solution Explorer view Figure 2 - T4 Template and Custom Tool Property configuration
Figure 2 - T4 Template and Custom Tool Property configuration



